Adobe XDは、共同作業を促進するパワフルで使いやすいプラットフォーム型アプリケーションです。
Webサイトやモバイルアプリ、ゲームなどのデザイン制作をチーム全体でスムーズにおこなうことができます。
チーム全員がリアルタイムで同じデータを使用して一緒に作業を進められるため、作業の重複や変更箇所の取り込みを避けることができます。
デザインコンポーネントの作成データは、作業中のデザイン内で再利用できるだけでなく、デザインシステムに追加して他のドキュメントでも使用できます。
Adobe XDには以下の3つの特長が有ります。
1.ワイヤーフレームやデザインカンプの作成が簡単
2.遷移を一覧できるプロトタイプの作成
3.デザインの共有とコメントを付けるグループ機能
ワイヤーフレームやデザインカンプの作成が簡単
Adobe XDの作図機能は動作が軽快なので、スピーディーにワイヤーフレーム(Webサイトの設計図)やデザインカンプ(デザインの完成見本図)を作成することができます。
一般的に、Web制作では「ワイヤーフレーム」と呼ばれる設計図を作成したのち、「デザインカンプ」を作成して完成イメージを明確にしてから、HTMLやCSSによる構築作業に入っていきます。
従来の制作方法として、ディレクターはPowerPointやExelなどを使ってワイヤーフレームを作成し、そこからテキストデータを抽出したデザイナーがPhotoshopやSketchを使ってWebページのレイアウトデザインに落とし込むことが多かったのではないでしょうか。
高度な画像作成機能を持つAdobe Photoshopですが、 データ容量が肥大化しパーツの移動・差替えや修正に時間がかかってしまうと言うデメリットがあります。
Adobe XDの制作方法は下記のようになります。
デザインモードではアートボードを追加し、タイトルや見出し、本文などテキストデータを配置しレイアウトができます。
その上に図形を追加したり、PhotoshopやIllustratorなど他のツールで作成されたアセットを読み込んで、グラフィックデザインの作成を行います。
アートボードのサイズは自由に設定できますので、どんなに天地サイズが長いアートボードでも問題ありません。
ヘッダーやフッターなど何度も使うパーツは、コンポーネント(以前はシンボルと呼称)として登録しコピーを複数配置しておけば、後から一括変更することが可能です。
さらに全てのアートボードを一括してjpgやpngデータに書き出せるのもとても便利な機能です。
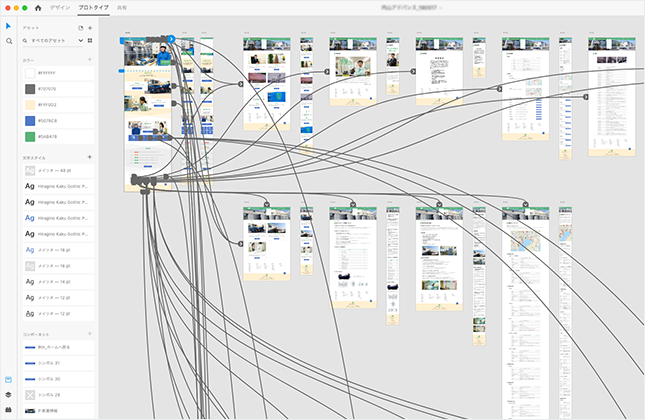
遷移を一覧できるプロトタイプの作成
Adobe XDではWebサイト内の全ページを一覧で展開しながら作成することができます。
プロトタイプモードでは、作成したページデザイン対して各ページ同士をリンクさせて、実際のWebブラウザ上での動きをシミュレーションすることができます。
二つのアートボードの間を曲線で繋ぐだけでリンクが追加される、直感的に分かりやすいインターフェースとなっています。

デザインの共有とコメントを付けるグループ機能
クラウドに展開されたシミュレーション用Webサイトは、関係者にだけ公開されるURLが発行され、デザインレビューが可能となります。
そのページごとにピンを付けたコメントが残されます。そのコメントについての返信をすることも可能です。
また制作チーム内でCCライブラリを共有することにより、ロゴやカラースキームを一括管理することができるので、デザインのトーン&マナー(デザインの方向性)を守ることができます。
豊富なプラグイン活用で、さらに作業の効率化を
Adobe XDは日々アップデートが行われ、便利な機能追加が進んでいます。
続々とサードパーティーによって開発されるプラグインは、メニューから簡単に追加することができます。
Googleスプレッドシートや、csvファイルからデータをインポートすることができる「Google Sheets」プラグインや、コンテンツに応じてアートボードのサイズを調整してくれくれる「Resize Artboard to Fit Content」プラグインなどは作業の効率化が捗ります。
ユーザーグループによる講習会や、SNSでの情報交換も活発に行われていますので参加してはいかがでしょうか。
お気軽にヒューマンデジタルコンサルタンツへお問い合わせください!